提示
如果想在代码 Push 后,或者 Merge request 后,自动部署,可以采用多种方案,以下介绍两种
不知道如何配置的同学,可以参考一下
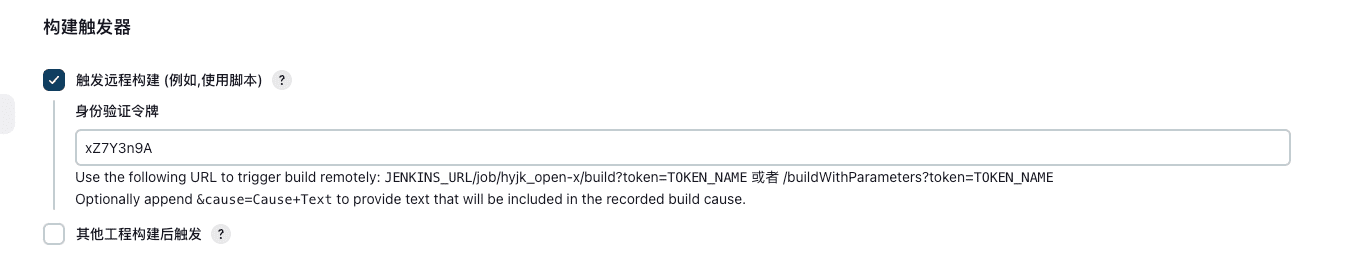
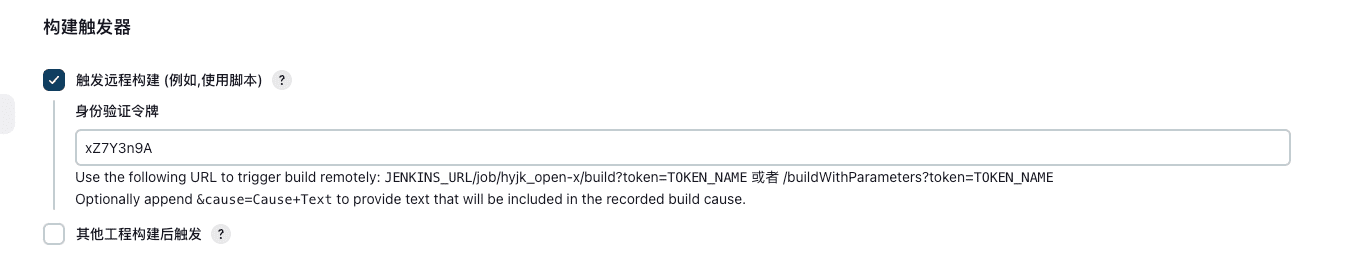
1. 通过 Jenkins 提供的【触发远程构建】
1.1. 勾选【触发远程构建】并填入 token

——「」
提示
如果想在代码 Push 后,或者 Merge request 后,自动部署,可以采用多种方案,以下介绍两种
不知道如何配置的同学,可以参考一下

如果您还没有 SSH 密钥对,请首先生成一对密钥。在终端中执行以下命令:
ssh-keygen -t rsa -C "your.email@example.com" -b 4096

相关信息
永远不要过早优化,优化也有相应的代价
何时优化,因地制宜,是一门艺术,尽量把优化的思想带入写代码的过程中
本文章的优化手段基于vue2

前言
首先要知道vue2 是2013年 基于 ES5开发出来的,我们常说的重渲染就是重新运行render函数
vue2 的响应式原理是利⽤ES5 的⼀个 API ,Object.defineProperty()对数据进⾏劫持结合发布订阅模式的⽅式来实现的。

相关信息
这是一个GitHub Actions的配置文件,整体思路是,获取本次更新的url
(通过对比两次提交的sitemap.xml文件),所以触发条件是deploy分支有推送并修改了sitemap.xml文件,再利用python脚本进行url推送到百度、Bing、Google
脚本代码请看这里👉提交URL到搜索引擎(百度、Bing、Google)

相关信息
这是一个利用GitHub Actions自动触发的工作流进行解析更新的url并推送到搜索引擎的python脚本,除了之前介绍过的bing api之外,还增加了百度和Google的相关内容
关于GitHub Actions的介绍可以看这里👉GitHub Actions
关于GitHub Actions的配置可以看这里👉如何利用GitHub Actions推送URL到搜索引擎

Github Actions 是 Github 官方出的持续集成服务, 挺早之前就推出了。类似的还有如微软的DevOps、GitLab CI、Circle CI、Travis CI等等。大家知道,持续集成由很多操作组成,比如抓取代码、运行测试、登录远程服务器,发布到第三方服务等等。GitHub 把这些操作就称为 actions。
很多操作在不同项目里面是类似的,完全可以共享。GitHub 注意到了这一点,想出了一个很妙的点子,允许开发者把每个操作写成独立的脚本文件,存放到代码仓库,使得其他开发者可以引用。
当浏览器的网络线程收到 HTML 文档后,会产生一个渲染任务,并将其传递给渲染主线程的消息队列。
在事件循环机制的作用下,渲染主线程取出消息队列中的渲染任务,开启渲染流程。